Your webpage will be made up of numerous pieces. Like the pieces of a puzzle you will need to define where you want each piece. But before you put the pieces down you need to know what they are called and what they do. This webpage was designed to help explain what makes up a webpage.
Lets first look at some terms:
| head: | The head of a webpage are the words you see at the very top of the browser. For this page the head is Anatomy of a Webpage. |
| body: | The body is everything that follows the head. |
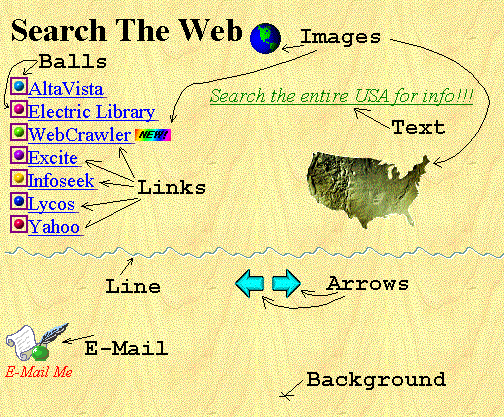
| arrow: | The arrow is an image and is used to show the direction that you can go. A right arrow generally means that you would go to the next webpage and a left arrow would mean that you go back to the prviouslly visited webpage. |
| ball: | The ball is an image which is used as an icon which you can click on. It is sometimes merged with a link command. |
| button: | The button is like an arrow and is also an image. The button tells you where you will go and what will happen if you click on it. |
| link: | The link is a URL address. A link could be to either another webpage on your website or it could be anywhere on the web. Typically you do not see the actual web address. Instead you see an alias. For example the URL for a popular web search engine is http://webcrawler.com/ but you may point to this address through an alias like WebCrawler. |
| text: | Text are words and generally are not commands. Text size, color and style can all be defined in your webpage. |
| background: | The background of your webpage can be either an image or a color and are selectable on your webpage. Backgrounds that are images are really tiled into a bigger picture. |
| line: | A line can be a HTML command, image or animated image and are used to seperate sections of your webpage. Lines are generally horizontal. |
| image: | An image can be numerous graphic formats and add spice to your website. However, they also require the most amount of memory for storage and slow the painting of your webpage. Images can be either still or animated. |