- Fixed Images
 (This one is 235 bytes)
(This one is 235 bytes)
- Animated Images
 (This one is 557 bytes)
(This one is 557 bytes)
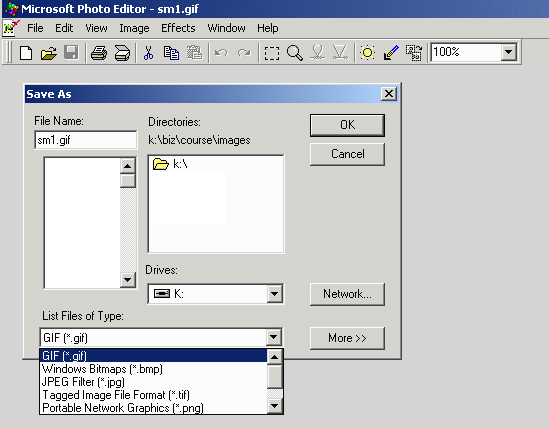
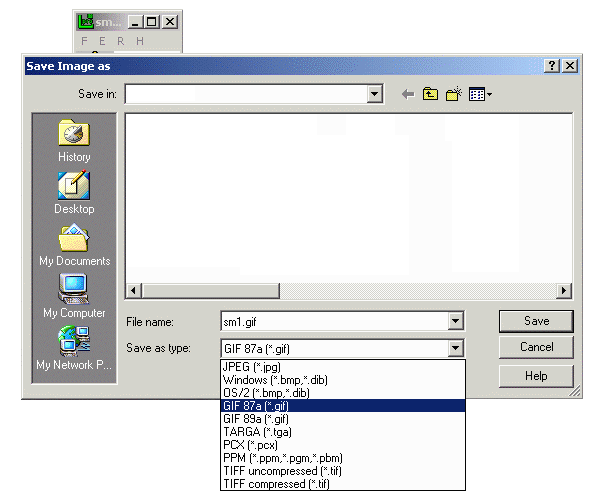
sm1.gif Size 227 bytes |
sm1.bmp Size 830 bytes |
sm1.jpg Size 1.18 Kbytes |
sm1.tif Size 1.23 Kbytes |
big1.jpg Size 7 Kbytes |
big1.gif Size 18 kbytes |
| big1.tif Size 19 Kbytes |
big1.bmp Size 49 kbytes |

Mirrosoft Photo Editor

The basic IMG tag is <IMG SRC="images/image.gif"></IMG>

The next version of the image tag adds "alternative text" which is viewable if either the images is missing or you move your mouse over the image...
<IMG ALT="USA" SRC="images/image.gif"></IMG>

The image can be aligned on the webpage right...
<IMG Align="right" ALT="Gettysburg Address" SRC="images/image.gif"></IMG>
 Four score and seven years ago, our fathers brought forth upon this continent a new nation: conceived in liberty, and dedicated to the proposition that all men are created equal.
Four score and seven years ago, our fathers brought forth upon this continent a new nation: conceived in liberty, and dedicated to the proposition that all men are created equal.The image can be aligned on the webpage left...
<IMG Align="left" ALT="Declaration of Independence" SRC="images/image.gif"></IMG>
 We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty, and the pursuit of Happiness.
We hold these truths to be self-evident, that all men are created equal, that they are endowed by their Creator with certain unalienable Rights, that among these are Life, Liberty, and the pursuit of Happiness.The image can be aligned top, middle or bottom with the text...
The three tags used are:
<IMG Align="top" SRC="images/image.gif"></IMG>
<IMG Align="middle" SRC="images/image.gif"></IMG>
<IMG Align="bottom" SRC="images/image.gif"></IMG>
Congress shall make no law respecting an establishment of religion,
 or prohibiting the free exercise thereof;
or prohibiting the free exercise thereof;
 or abridging the freedom of speech, or of the press;
or abridging the freedom of speech, or of the press;
 or the right of the people peaceably to assemble, and
to petition the government for a redress of grievances.
or the right of the people peaceably to assemble, and
to petition the government for a redress of grievances.Thumbnails are used for viewing many images. Your webpage will load faster but you will need to wait on the larger image you select. To do this a smaller version of the images is created and then used in a hyper link tag. The tag looks like:
<A href="images/3d003.jpg"><IMG SRC="images/3d003tn.jpg"></IMG></A>

Click on the image, the thumbnail view is only 1.37 kBytes while the image is 134 kBytes.
Here is an alternate way to do the same thing using. The thumbnail in this case are really the big image scaled. The tag looks like:
<A href="images/3d003.jpg"><IMG SRC="images/3d003.jpg" Height="67" Width="90"></IMG></A>

Click on the image, the thumbnail view. The units of Height and Width are pixels.
There are two more image tags options worth noting. If you don't want an image border in your hyper link image you can add the command border="0". You can also use an image as your webpage background by changing your <BODY> tag to include BACKGROUND="image_you_want.gif" and if you add bgproperties="fixed" to your <BODY> tag the image will remain fixed.
background example 1 background example 2 background example 3
As you can see there are many options available to you for Fixed Images


